Problem at hand
How can I create a design system that is simple, scalable, and understandable by designers and developers?
Project Overview
When I joined FieldEdge, the mobile app, didn't have a set design system. The senior designer and I planned to update our design system before mobile 2.0 was planned. It was time for a concrete design system.
Problem
I began working on this project when Mobile 2.0 was introduced. I quickly noticed that the components and design system from Mobile 1.0 were inconsistent and lacked structure. The typography was particularly problematic, with too many different fonts in use. My goal was to simplify the typography rules, ensure consistency across all components—such as maintaining uniform corner radius and consistent button styles—and modernizing the overall design by applying best practices.
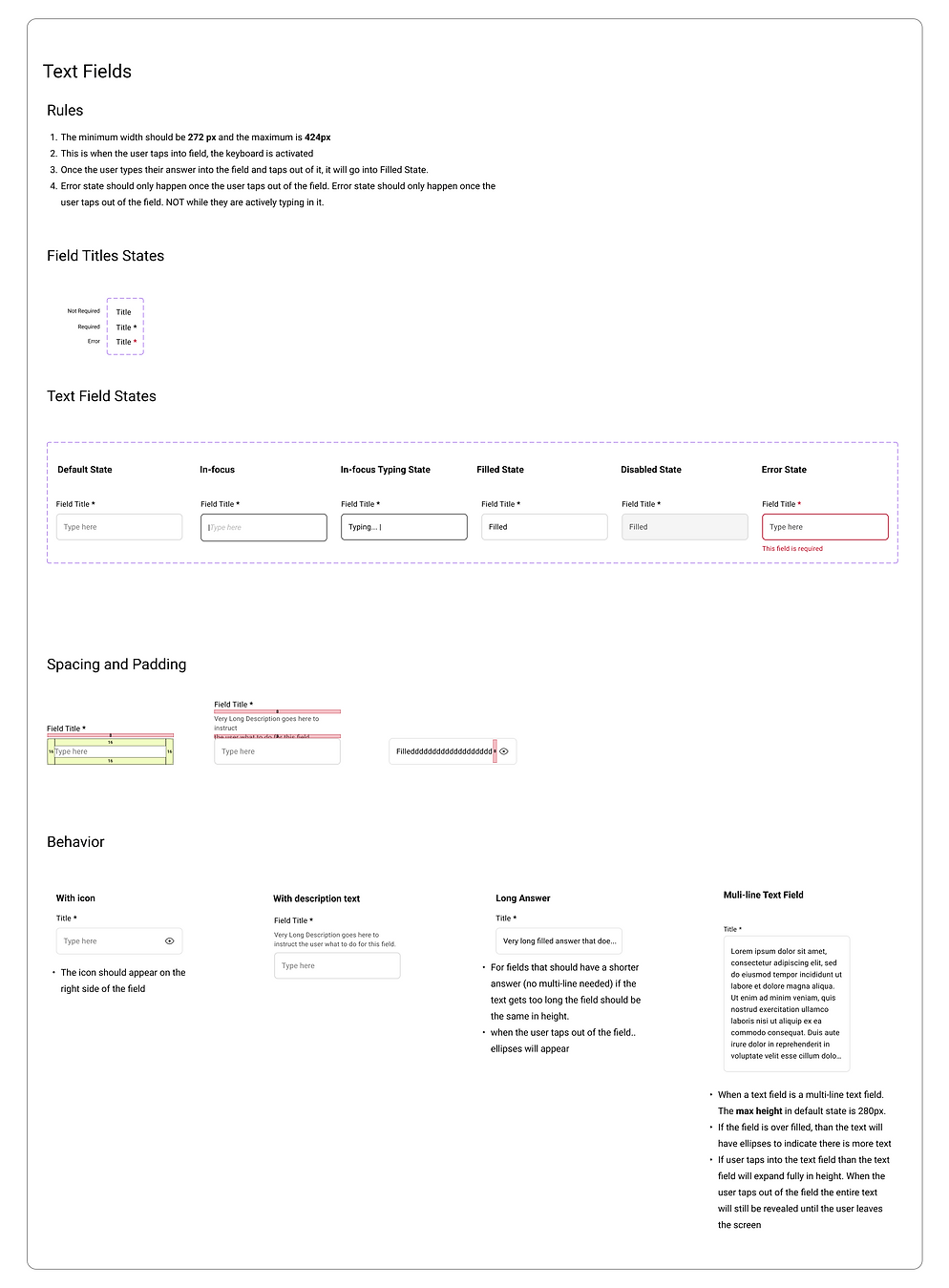
The Component Library





Next Steps

